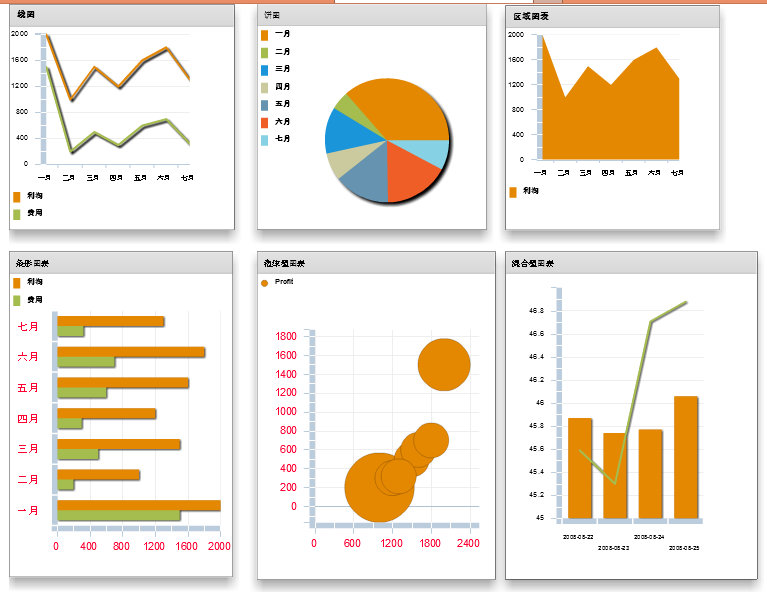
本例演示了线型图表、圆饼型图标、区域型图表、条型图表、泡沫型图表以及混合型图表。
截图如下所示:

- <?xml version="1.0" encoding="utf-8"?>
- <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" height="1246" width="1219">
- <s:layout>
- <s:BasicLayout/>
- </s:layout>
- <fx:Style>
- @namespace s "library://ns.adobe.com/flex/spark";
- @namespace mx "library://ns.adobe.com/flex/mx";
- #bubblechart,#barchart,#pieChart
- {
- fontFamily:Arial;
- fontSize:15;
- color:#FF0033;
- }
- #colChart
- {
- gutterLeft:80;
- gutterRight:50;
- gutterBottom:50;
- paddingTop:20;
- }
- </fx:Style>
- <fx:Script>
- <![CDATA[
- import mx.collections.ArrayCollection;
- [Bindable]
- public var expenses:ArrayCollection = new ArrayCollection(
- [
- {Month:"一月",Profit:2000,Expenses:1500,Amount:450},
- {Month:"二月",Profit:1000,Expenses:200,Amount:600},
- {Month:"三月",Profit:1500,Expenses:500,Amount:300},
- {Month:"四月",Profit:1200,Expenses:300,Amount:300},
- {Month:"五月",Profit:1600,Expenses:600,Amount:300},
- {Month:"六月",Profit:1800,Expenses:700,Amount:300},
- {Month:"七月",Profit:1300,Expenses:320,Amount:300},
- ]
- );
- // 用于混合型图表的数据
- [Bindable]
- public var SMITH:Array = [
- {date:"2008-08-22",point:45.87},
- {date:"2008-08-23",point:45.74},
- {date:"2008-08-24",point:45.77},
- {date:"2008-08-25",point:46.06}
- ];
- [Bindable]
- public var DECKER:Array = [
- {date:"2008-08-22",point:45.59},
- {date:"2008-08-23",point:45.3},
- {date:"2008-08-24",point:46.71},
- {date:"2008-08-25",point:46.88}
- ];
- ]]>
- </fx:Script>
- <fx:Declarations>
- <!-- 将非可视元素(例如服务、值对象)放在此处 -->
- </fx:Declarations>
- <!-- 线图 -->
- <mx:Panel title="线图" width="322" height="323">
- <mx:LineChart id="lineChart" dataProvider="{expenses}" showDataTips="true" width="272" height="224">
- <mx:horizontalAxis>
- <mx:CategoryAxis dataProvider="{expenses}" categoryField="Month"/>
- </mx:horizontalAxis>
- <mx:series>
- <mx:LineSeries yField="Profit" displayName="利润"/>
- <mx:LineSeries yField="Expenses" displayName="费用"/>
- </mx:series>
- </mx:LineChart>
- <mx:Legend dataProvider="{lineChart}"/>
- </mx:Panel>
- <!-- 饼图 -->
- <s:Panel x="354" y="-1" width="329" height="324" title="饼图">
- <mx:PieChart x="79" y="61" id="pieChart" dataProvider="{expenses}" showDataTips="true" width="212" height="205">
- <mx:series>
- <mx:PieSeries displayName="Series 1" field="Expenses" nameField="Month" labelField="利润"/>
- </mx:series>
- </mx:PieChart>
- <mx:Legend dataProvider="{pieChart}"/>
- </s:Panel>
- <!-- 区域图表 -->
- <mx:Panel title="区域图表" x="709" y="2" width="307" height="321">
- <!-- showDataTips表示鼠标移动到该点上会显示提示信息 -->
- <mx:AreaChart id="myChart" dataProvider="{expenses}" showDataTips="true" width="262" height="215">
- <mx:horizontalAxis>
- <mx:CategoryAxis dataProvider="{expenses}" categoryField="Month"/>
- </mx:horizontalAxis>
- <mx:series>
- <mx:AreaSeries yField="Profit" displayName="利润"/>
- </mx:series>
- </mx:AreaChart>
- <mx:Legend dataProvider="{myChart}"/>
- </mx:Panel>
- <!-- 条形图表 -->
- <s:Panel x="0" y="353" width="320" height="466" title="条形图表">
- <mx:BarChart x="10" y="52" id="barchart" width="292" height="350" dataProvider="{expenses}">
- <mx:verticalAxis>
- <mx:CategoryAxis dataProvider="{expenses}" categoryField="Month"/>
- </mx:verticalAxis>
- <mx:series>
- <mx:BarSeries displayName="利润" xField="Profit" yField="Month"/>
- <mx:BarSeries displayName="费用" xField="Expenses" yField="Month"/>
- </mx:series>
- </mx:BarChart>
- <mx:Legend dataProvider="{barchart}"/>
- </s:Panel>
- <!-- 泡沫图表 -->
- <s:Panel x="354" y="353" width="341" height="470" title="泡沫型图表">
- <mx:BubbleChart x="22" y="69" id="bubblechart" width="295" height="329"
- minRadius="1" maxRadius="50" dataProvider="{expenses}" showDataTips="true">
- <mx:series>
- <mx:BubbleSeries displayName="Profit" xField="Profit" yField="Expenses" radiusField="Amount"/>
- </mx:series>
- </mx:BubbleChart>
- <mx:Legend dataProvider="{bubblechart}"/>
- </s:Panel>
- <!-- 混合型图表 -->
- <s:Panel x="709" y="353" width="360" height="469" title="混合型图表">
- <mx:ColumnChart id="colChart" dataProvider="{SMITH}" showDataTips="true" width="332">
- <mx:horizontalAxis>
- <mx:CategoryAxis categoryField="date"/>
- </mx:horizontalAxis>
- <mx:verticalAxis>
- <mx:LinearAxis minimum="45" maximum="47"/>
- </mx:verticalAxis>
- <mx:series>
- <mx:ColumnSeries dataProvider="{SMITH}" xField="date" yField="point" displayName="SMITH">
- </mx:ColumnSeries>
- <mx:LineSeries dataProvider="{DECKER}" xField="date" yField="point" displayName="DECKER">
- </mx:LineSeries>
- </mx:series>
- </mx:ColumnChart>
- </s:Panel>
- </s:Application>